Github Pages是一个静态站点托管服务,用户可以用它来搭建便捷、稳定的个人站点。
Github Pages的设置
申请Github账号
首先需要有一个Github的账号,使用Github Pages建站时域名必须与Github ID一致,所以记得取一个响亮的名字XD。
生成SSH key
下面以macOS为例,其余系统的同学可以参照这里的说明。
查看现有的ssh keys
macOS自带ssh工具,打开终端,输入ls -al ~/.ssh可以查看本机当前已有的SSH key。
1
2$ ls -al ~/.ssh
# 列出 .ssh文件夹下所有的文件(如果存在)
创建新的ssh key
- 打开终端
- 输入如下指令,将指令中的邮箱地址替换为你的github邮箱,创建一个新的ssh key
1
$ ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
保存ssh key
当终端显示“Enter a file in which to save the key”,按下Enter键,将ssh key文件保存在默认位置。1
Enter a file in which to save the key (/Users/you/.ssh/id_rsa): [Press enter]
输入密令
密令由用户自己设置1
2Enter passphrase (empty for no passphrase): [Type a passphrase]
Enter same passphrase again: [Type passphrase again]
把ssh key添加到ssh-agent
在后台启动ssh-agent
1 | $ eval "$(ssh-agent -s)" |
修改配置文件
在macOS Sierra 10.12.2及之后的系统,需要修改ssh的配置文件。配置文件的位置在/etc/ssh/ssh_config。1
2
3
4Host *
AddKeysToAgent yes
UseKeychain yes
IdentityFile ~/.ssh/id_rsa
在配置文件中添加如上三条语句。
添加ssh私钥到ssh-agent
1 | $ ssh-add -K ~/.ssh/id_rsa |
如果ssh key的文件名不为id_rsa,则以上命令中对应的位置都要进行相应的替换。
把ssh key添加到Github账户
复制ssh key
执行以下命令,将ssh key的公钥复制到剪贴板1
2$ pbcopy < ~/.ssh/id_rsa.pub
# Copies the contents of the id_rsa.pub file to your clipboard
添加到Github账户
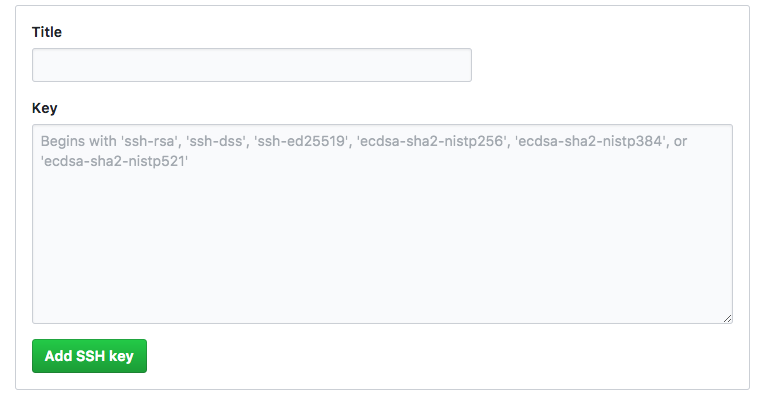
依次点击Settings->SSH and GPG keys->New SSH key
得到的网页如上图所示,在Title栏输入一个便于标识的名字,在key栏右击粘贴,然后点击‘Add SSH key’。
测试ssh key是否添加成功
打开终端,输入ssh -vT git@github.com,如果显示Hi yourID! You've successfully authenticated, but GitHub does not provide shell access.,则表明已经成功添加。
创建一个repository
点击Github页面上的’New respository’按钮,在Respository Name一栏填入yourID.github.io,把yourID替换成你的github
ID。
Hexo的安装与配置
Hexo是一个快速、简洁、高效的博客框架,并且有一份详尽的中文文档。
Hexo的安装
首先确保本机已经安装Node.js和Git,输入以下命令即可完成Hexo的安装:1
$ npm install -g hexo-cli
建站
Hexo执行初始化必须使用一个空文件夹,执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。1
2
3$ hexo init <folder>
$ cd <folder>
$ npm install
_config.yml是网站的配置信息,可以在此配置大部分的参数。themes文件夹下保存网站主题。scource文件夹下的_posts文件夹中存放博文,博文写作使用Markdown语法。这个网站提供markdown语法的中文文档。
##配置
打开_config.yml文件,修改其中的配置。
参数名与参数值之间用冒号隔开,冒号的右侧需要加空格。
通常必须修改的是以下几项:title为网站的标题,subtitle为副标题,author为作者,language改为zh-Cn使网站使用中文。
如果想把网站部署到Github上,还必须在配置文件里进行如下改动:1
2
3
4
5# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:yourID/yourID.github.io.git
预览
Hexo 3.0 把服务器独立成了个别模块,必须先安装 hexo-server 才能使用。1
$ npm install hexo-server --save
安装完成后,在hexo所在文件夹下执行hexo s -g,可以看到以下输出:1
2INFO Start processing
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.
此时在浏览器中访问http://localhost:4000/,即可看到网站预览。
部署
配置完成后,输入命令’hexo d -g’
我在部署时遇到过github访问被拒的情况,后来发现是因为我有两个ssh key同时在不同的github账号上使用。
我把其中一个账号的ssh key删除才使问题得以解决。我希望能够寻找到一种更妥善的方法来解决这个问题,
如果你有想法,欢迎在评论区留言。
写作
1 | $ hexo new "article" |
这一指令可以创建一篇新的博文,在/sources/_posts/文件夹下可以找到新建的文件,后缀名为.md。
使用markdown语法即可在此文件上进行写作。
主题
Hexo提供许多模板供人使用,这些模板在node_models文件夹下,使用时需要将其复制到themes文件夹中。
在建站时我使用的是next主题。
评论
next主题原生支持DuoShuo和Disqus。
以Disqus举例,得到shortname后在主题下的配置文件中完成相应的修改:1
2
3disqus:
enable: true
shortname: your-duoshuo-shortname
运行hexo s -g即可在本地端口查看。